How to embed Focusky presentation into WordPress.com
18815 ViewsFocusky tutorial with detailed steps to show how you can embed your great idea into the WordPress.com
WordPress.com is a blog web hosting service provider owned by Automattic, and powered by the open source WordPress software. There were over 56 million individual blogs with the service as of October 13, 2012.
WordPress.com is an ideal platform for people to build their free blogs, and if you are also a Focusky user, you might want to have your great presentation displayed on your WordPress.com blog. Follow this tutorial and you can learn how to embed the Focusky presentation into WordPress.com.
1 First of all, of course you need a WordPress.com account and you need to upload your presentation in html format online.
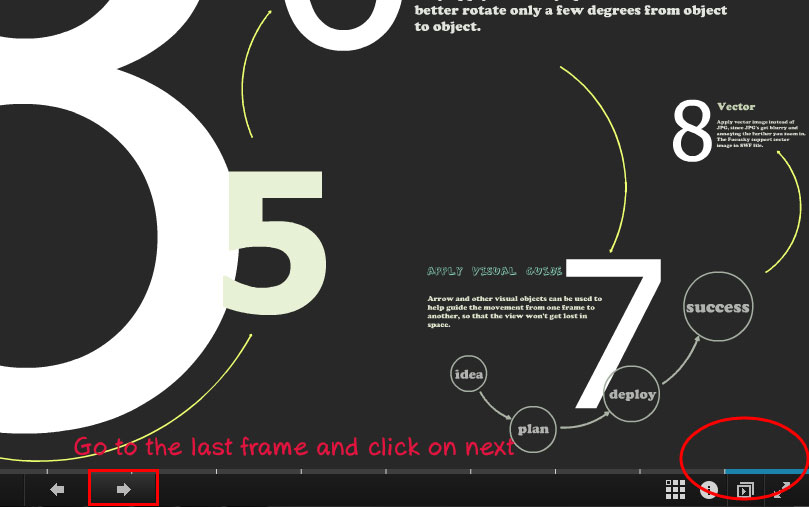
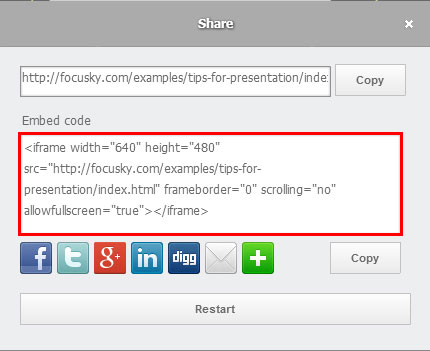
2 Navigate the Focusky presentation you want to embed to the end, then you can see a share dialog box.
3 Grab the embed code. Click on Copy button to copy it to your computer clipboard.
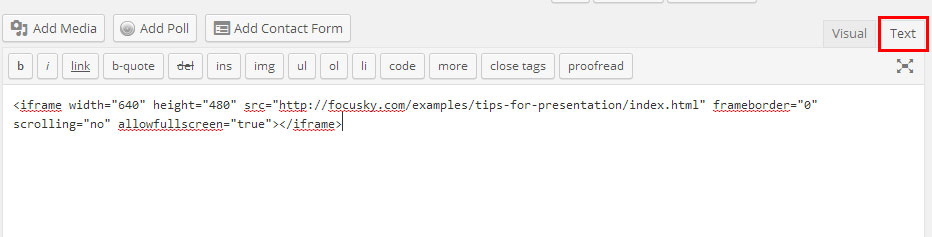
4 Login WordPress.com and create a new post, then paste the code in the Text tab of text editor.
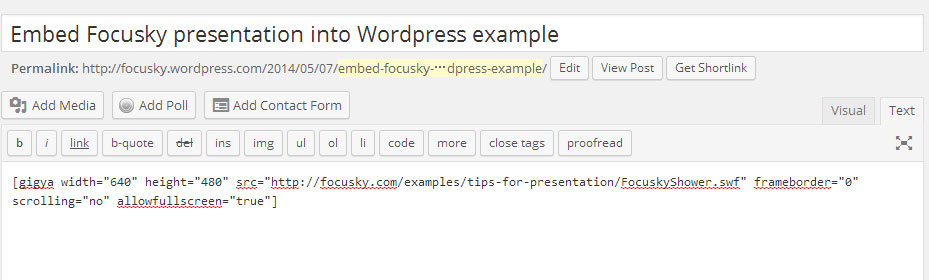
5 Modify the html code:
Remove the "
Remove the "index.html" and replace it with "FocuskyShower.swf"
Remove the final ">" and replace that with "]"
You can also change the width and height.
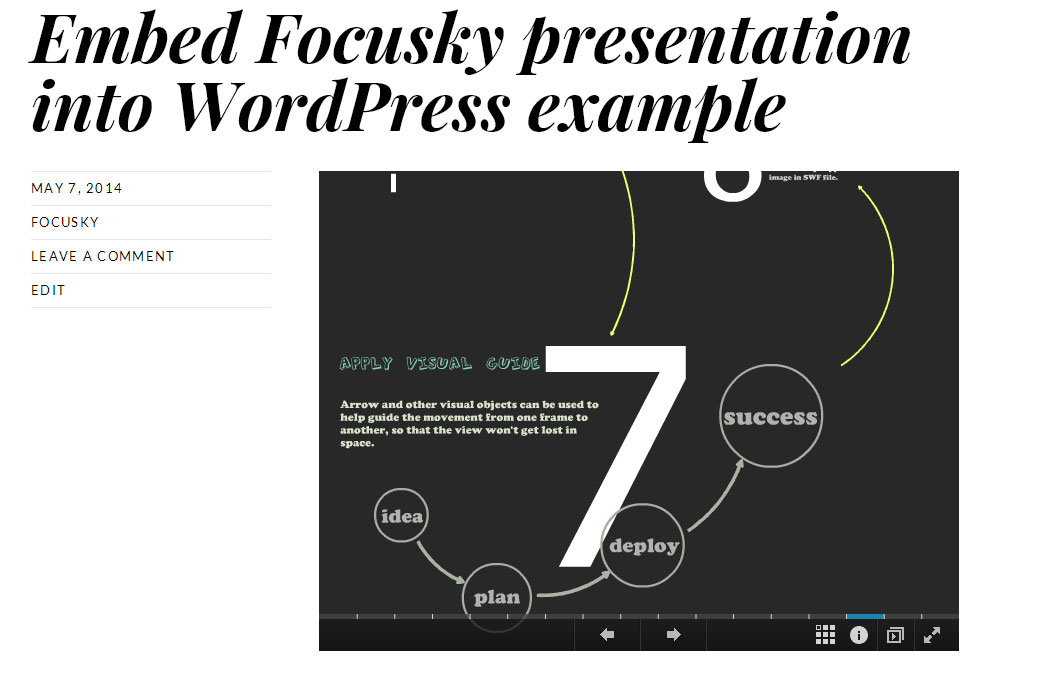
6 Click Save (if new post) or Update (if editing post), then you can view your post with creative presentation embedded.